
OurChart
In 2007, I worked with Ilene Chaiken, the creator and executive producer of the Showtime series The L Word, to create a social network based on the central theme of the show — the intertwined love lives of a group of women in West Hollywood.
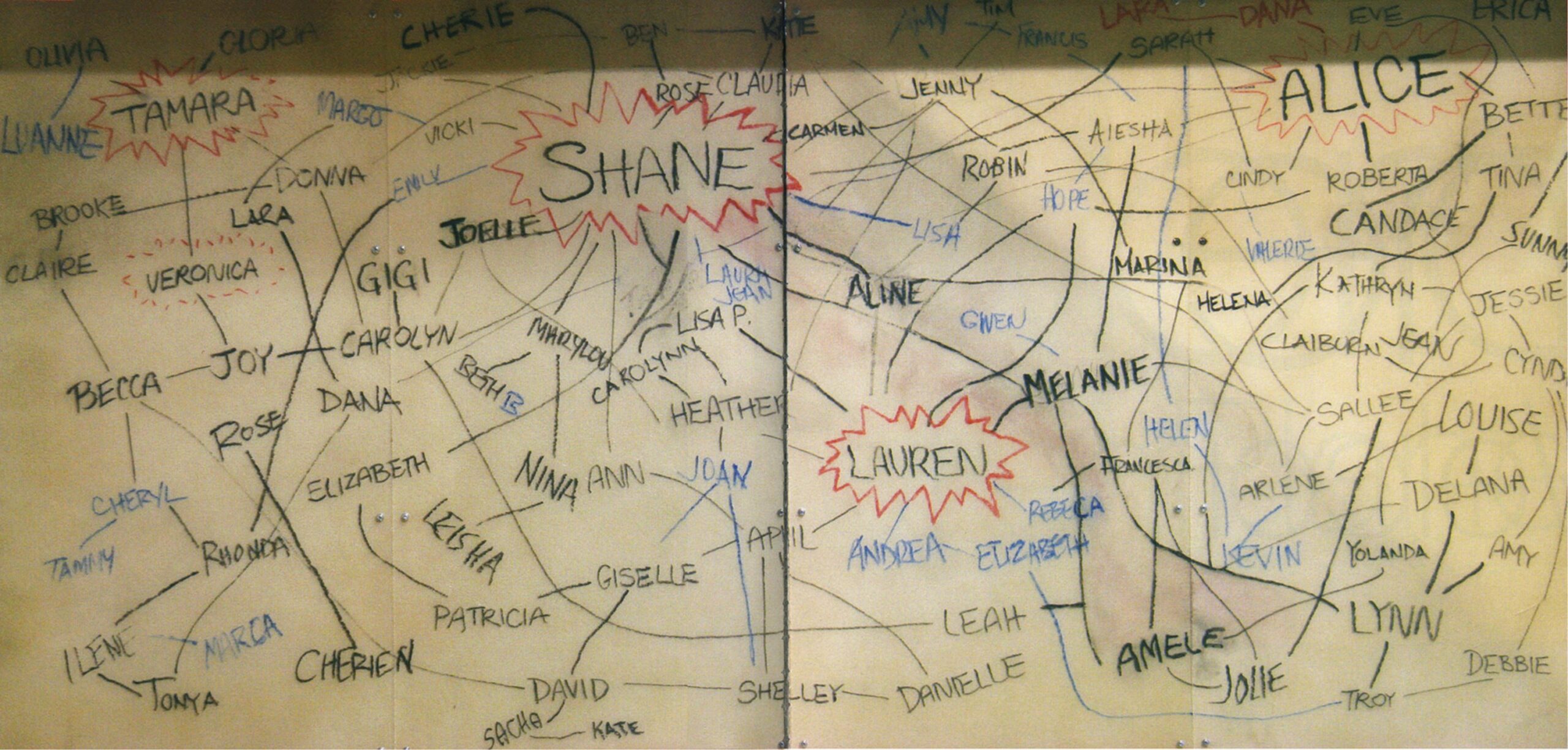
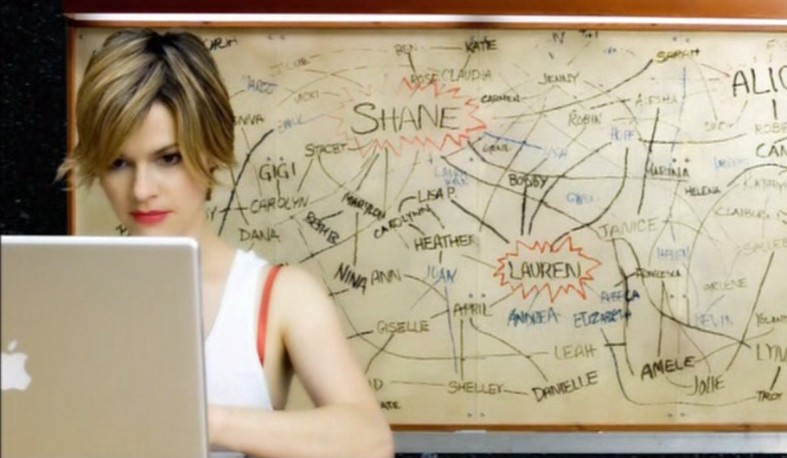
Alice, one of the main characters, documented the complicated layers of friendships, relationships, and hookups on a continually-updated whiteboard chart that served as the visual inspiration for the site.

The physical whiteboard chart of interconnected love lives that was the inspiration for the social network.
The site itself, built in Drupal, consisted of three main parts: a full-fledged social network, a comprehensive content offering, and the chart itself — which was a fully interactive visual representation of the social network.
The content was a mix of entertainment and lifestyle blogs, behind-the-scenes features, podcasts, a weekly video series — called GirlTrash! — and a scripted soap opera that played out entirely on Twitter. The site was launched during the season 4 premiere of The L Word, and was actually written into that season’s plotline as a startup founded by characters on the show. Its launch was presented onstage by Jennifer Beals and Les Moonves at the 2007 Consumer Electronics Show, and covered covered in both the entertainment and tech press, including The New York Times.
OurChart built a dedicated member base during its first 18 months of operation, and was ultimately eclipsed by the rise of Facebook. Branding and visuals were by Albertson Design.
L Word Executive Producer Ilene Chaiken and stars Jennifer Beals, Leisha Hailey, and Kate Moennig talk about the upcoming launch of OurChart, its special features, and its tie-in with the story arc of Season 4 of the show.

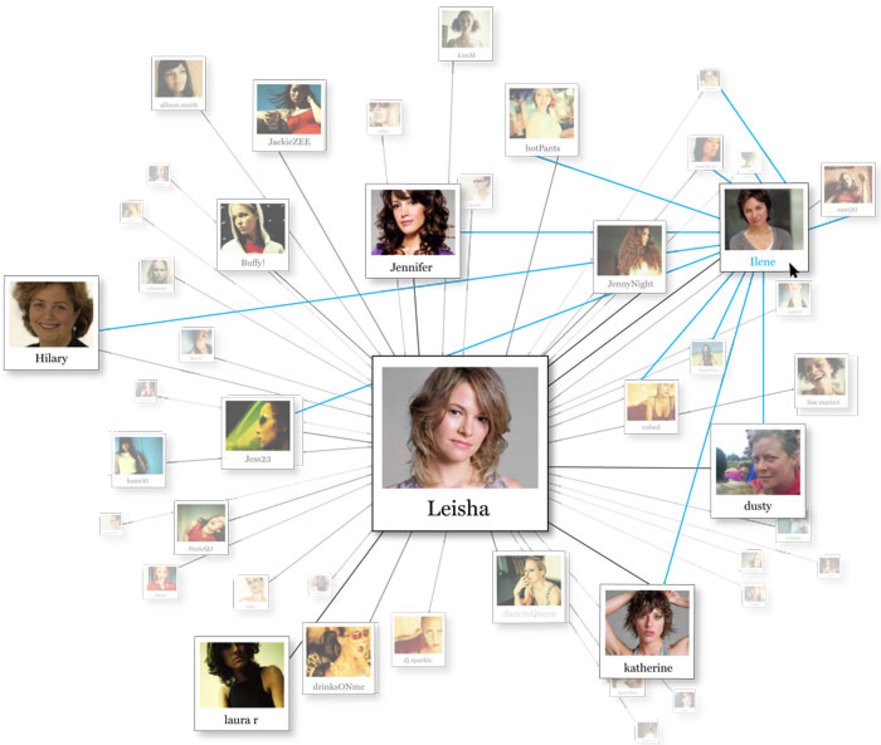
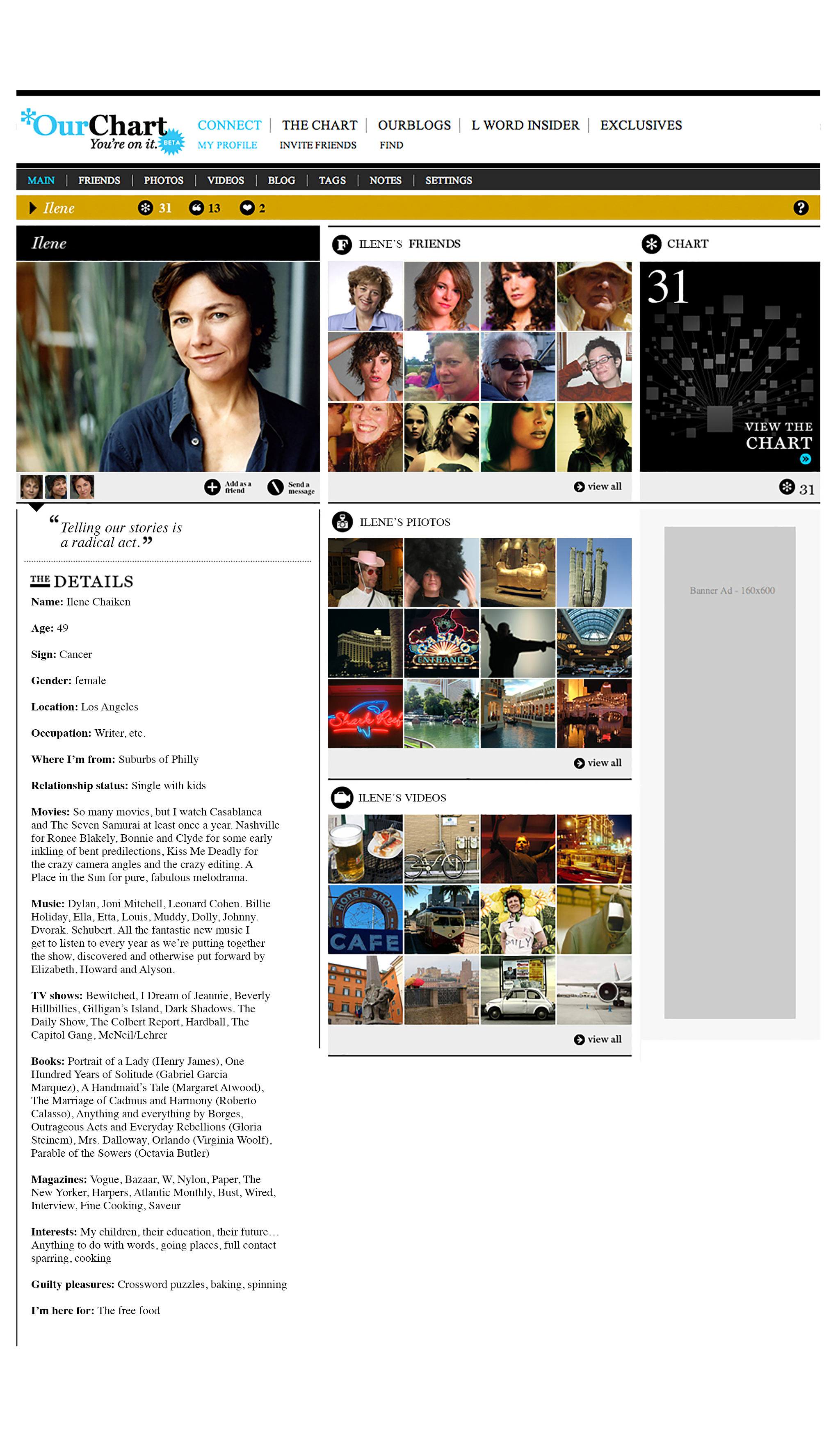
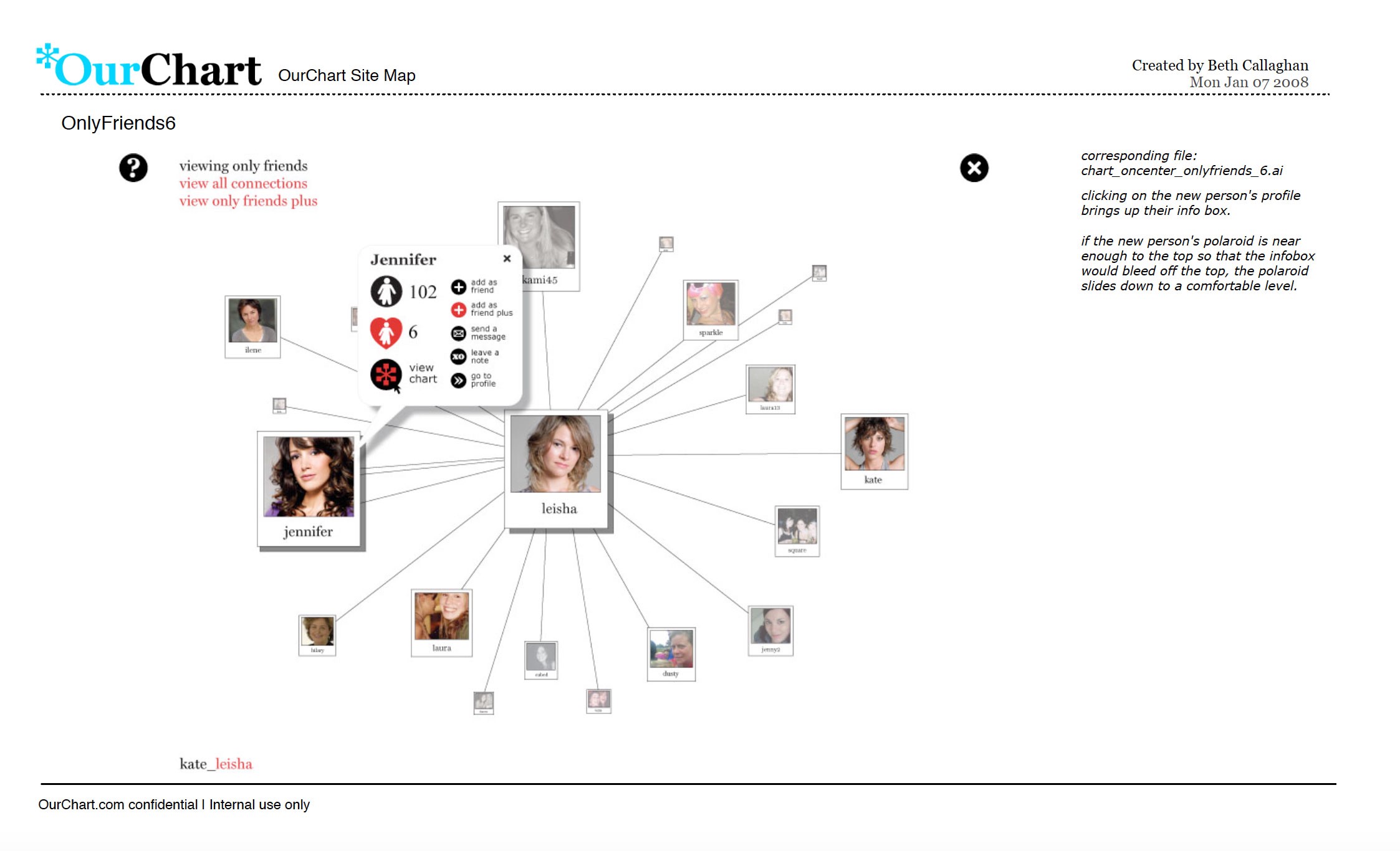
The "chart" portion of OurChart was a fully interactive real-time visualization of the social network. When a member launched the chart, it populated as a web of Polaroid-style profile nodes with her own profile in the center.
She could then navigate her entire social graph by clicking from profile to profile, while viewing each friend's web of connections.

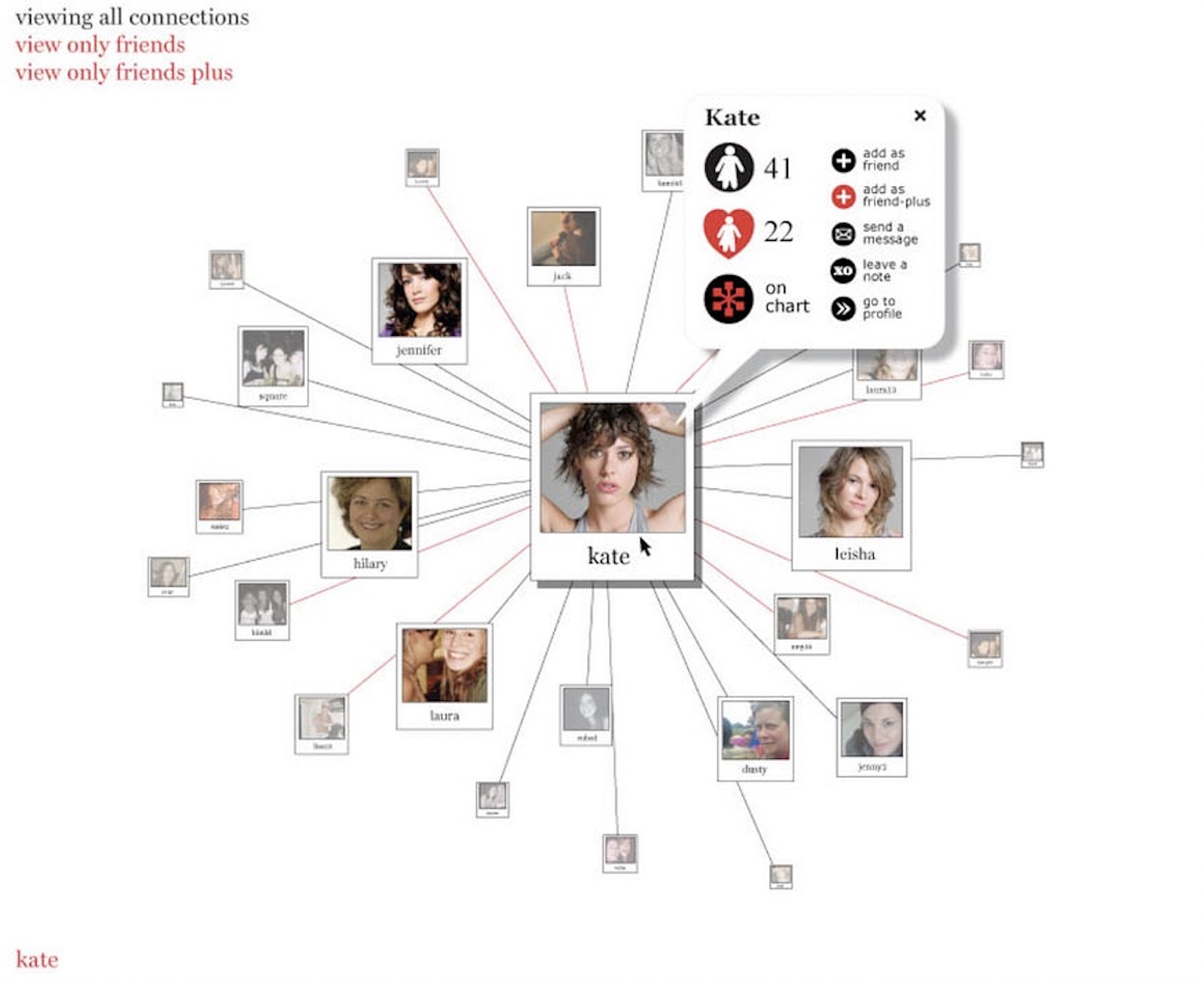
The Chart had 2 levels of connection. You could send and accept regular friend requests, like on Facebook or LinkedIn.
The unique thing about OurChart was the special designation of "friends plus." Like the network on Alice's whiteboard chart, a friends plus connection signified something a little more, well, romantic. While regular friends were connected by a black line on the Chart, friends plus were connected by a red line.
There were no laws around making friends plus connections — just the same two-party request authentication rules. We couldn't exactly verify anything! But our members figured it out for themselves, and it definitely made navigating the chart a lot more interesting.

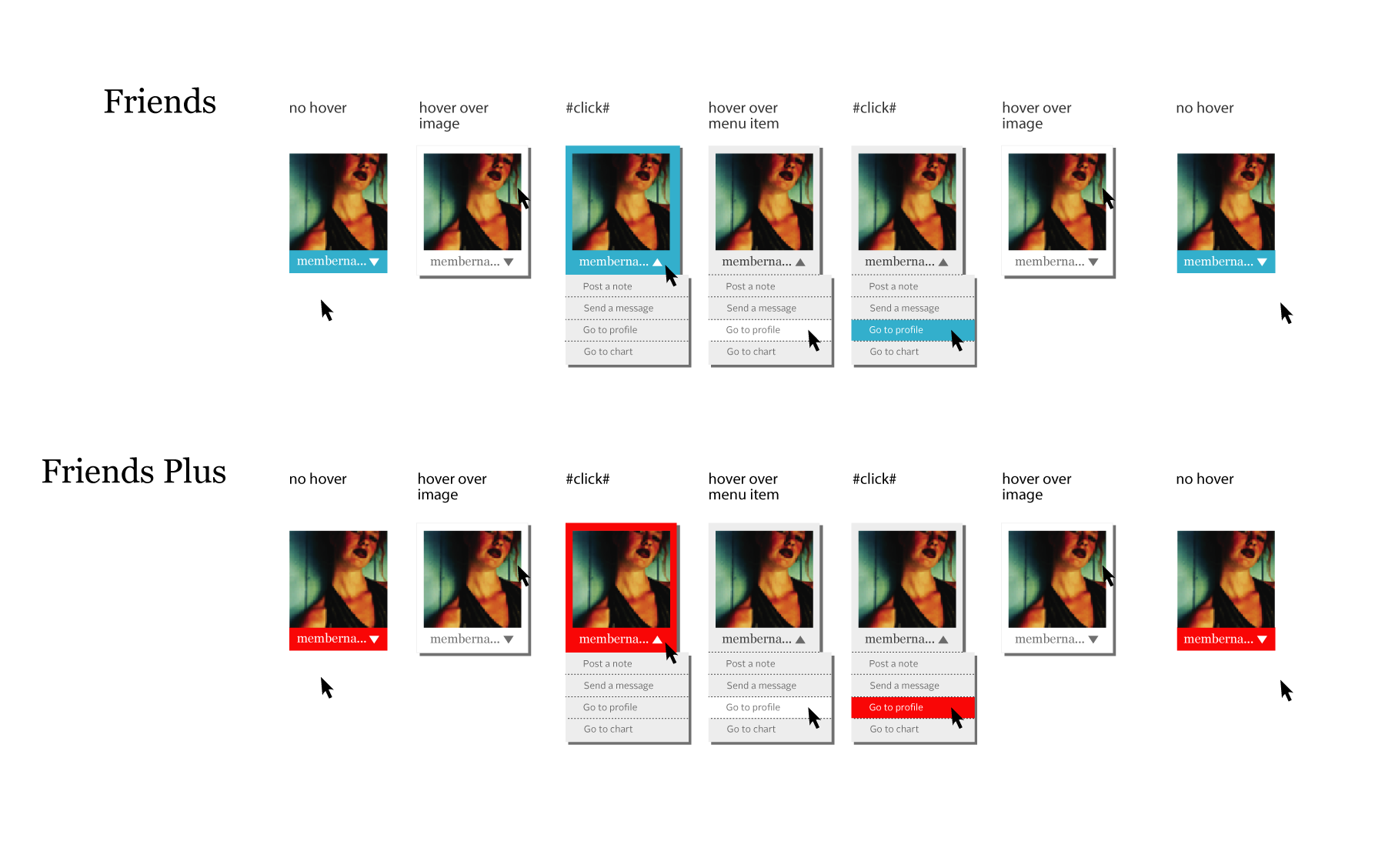
On a member's profile, you could view their posts, photos, videos, and connection. You could also send them a public or private message.

Ilene filmed a weekly podcast during the season, in which she would discuss that week's show with special guests, and respond to viewer feedback and site activity.

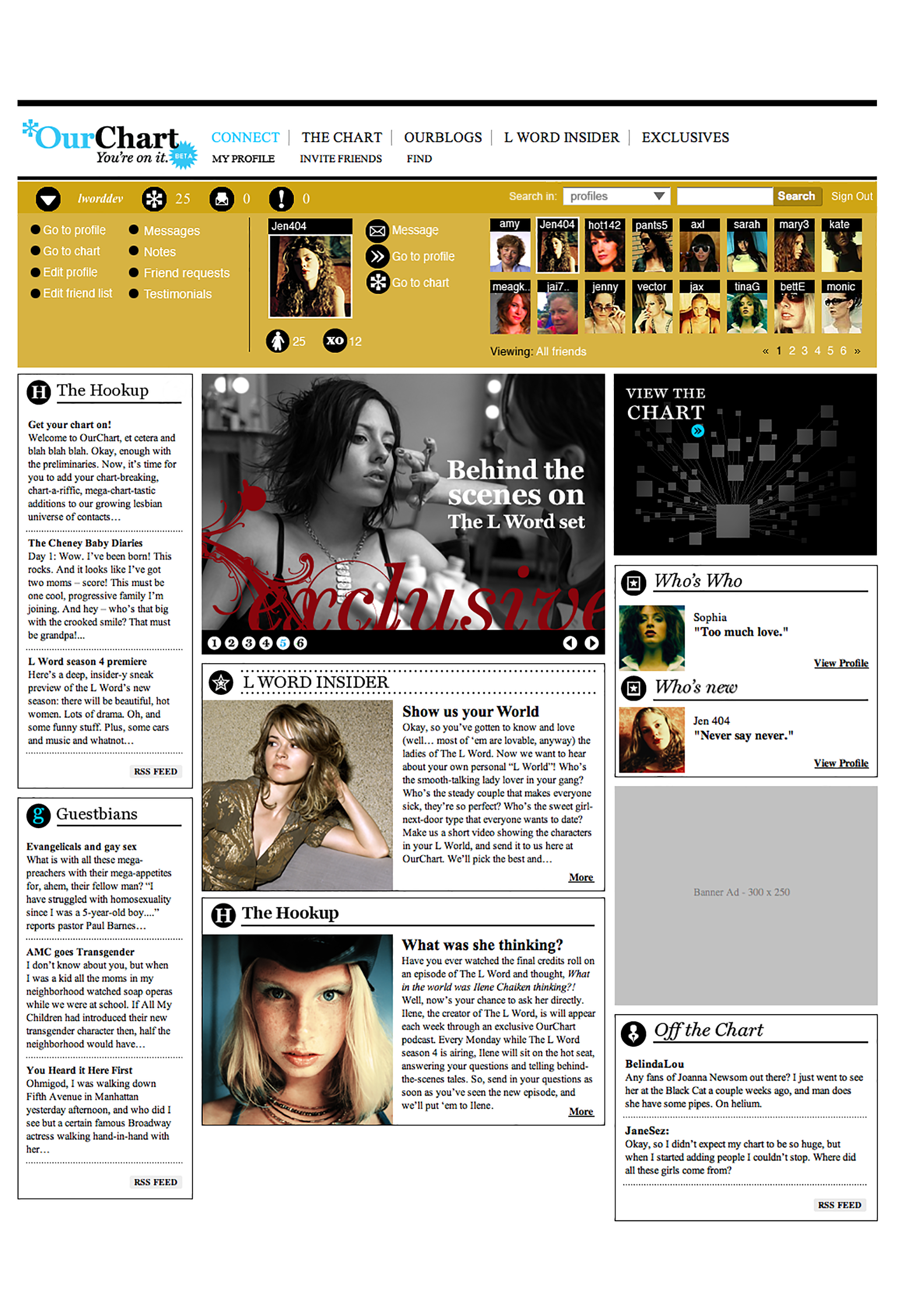
Woven into the social fabric of the site was a steady flow of content, from behind the scenes exclusives to dating advice and guest bloggers.

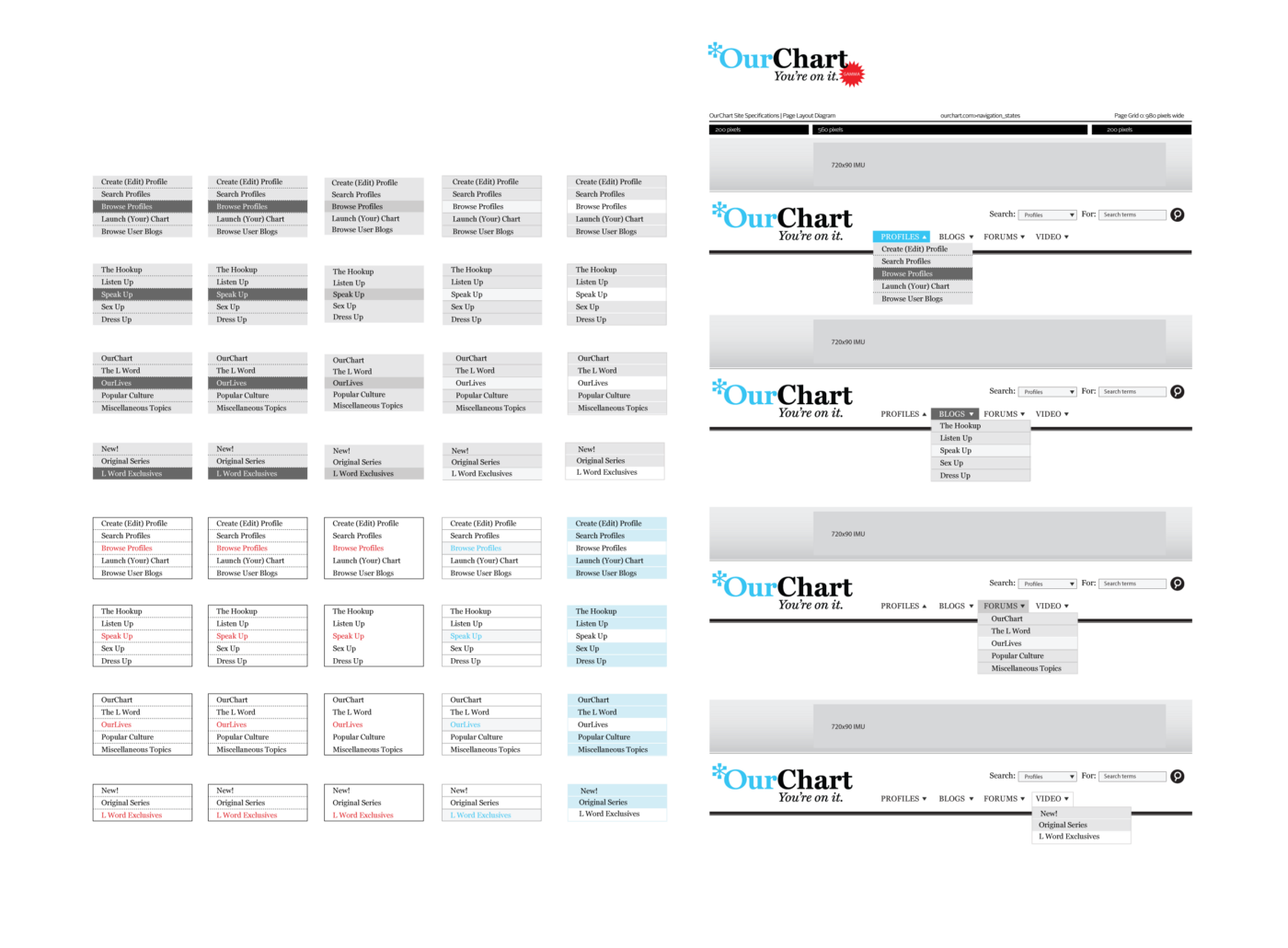
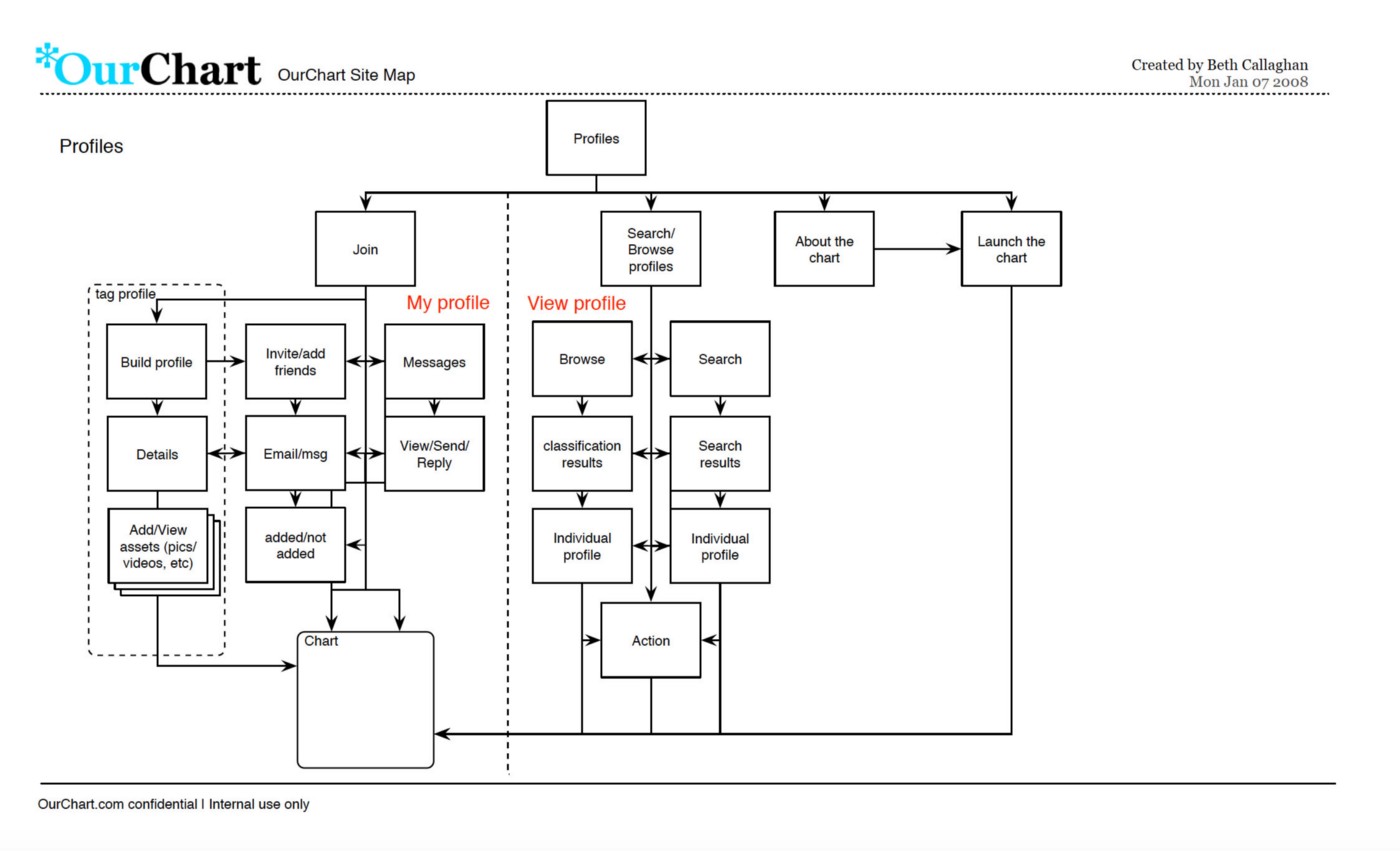
A clearly defined site architecture was key to integrating the different interactive features and content offerings. The brand identity captured the vitality and mobility that made the show so iconic to the queer community.

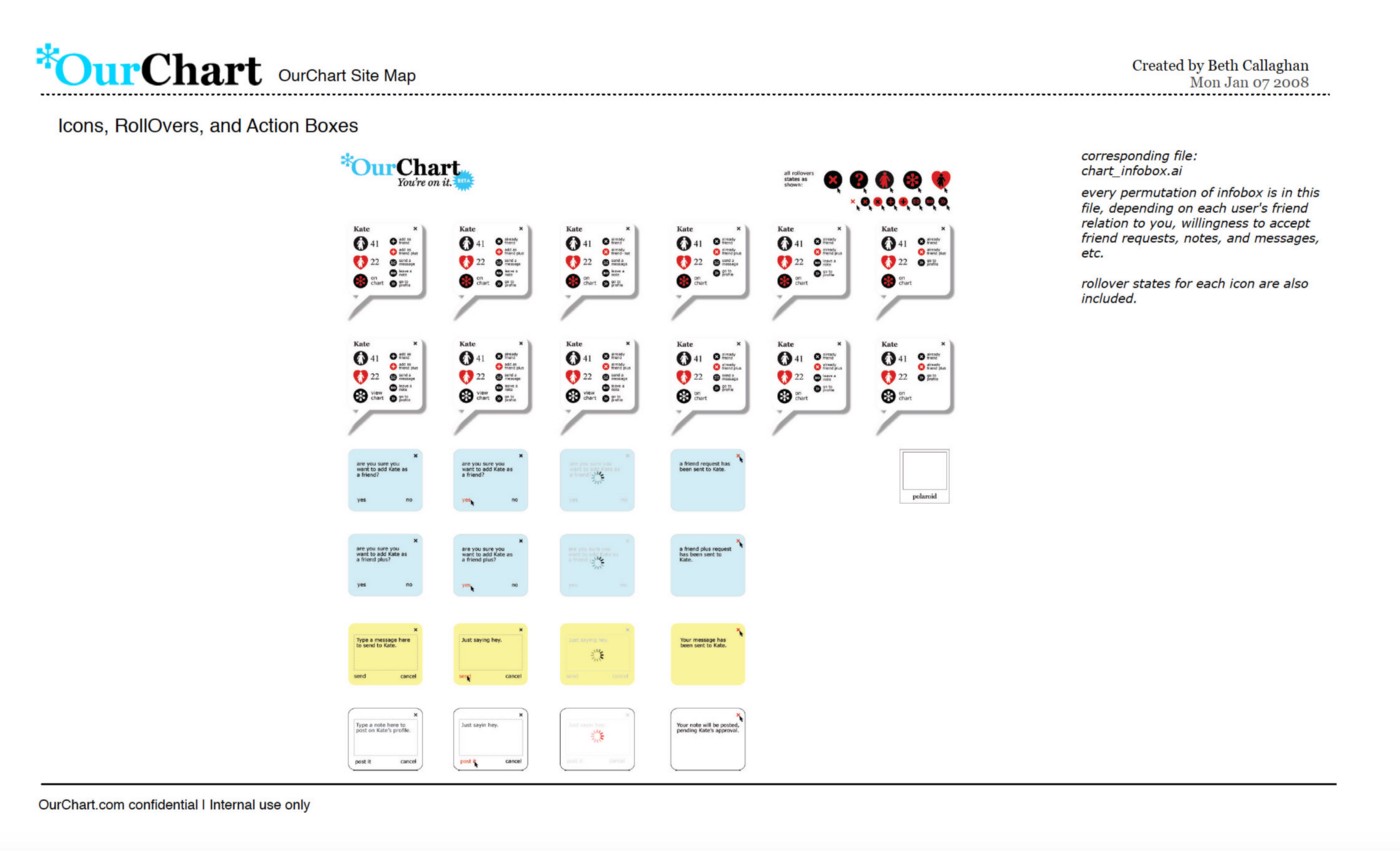
The interactive elements of the social network and the Chart were simple, fun, and visually striking.

We made quite a few visual explorations of how best to present a social graph that represented the dynamics of our community.

The interaction design of the chart allowed members to view details of profiles, send messages, and make connections without leaving its interface.

Sometimes there's no clearer way to convey a the scope of a product than a site map or product map. Pictured here is a small part of the social network.
Contact
Social
© 2025, Cal Callaghan