
I’ve been interested in low-code and no-code solutions since 1997, when I was working on a platform at PlanetOut that made it pretty easy to spin up thematic landing pages and vertical channels. Our framework allowed us to combine reusable components, like so many lego bricks, to generate front-end experiences without writing and releasing too much code. I was not a great programmer, but I really enjoyed the immediacy of the tools we used, and was particularly interested making them more accessible for editors and marketers. It's been an interest of mine ever since.
Which is why I was interested in using Webflow to replicate a personal site I recently built using WordPress, the powerful open-source platform that (still!) powers so much of the web. It wasn't a direct apples-to-apples comparison.
In short, WordPress was a solid option for my modest purposes. But I was truly excited about Webflow as a platform, and see it as a more unlimited utility, even beyond its current positioning, with clear implications for WordPress, Squarespace, and everything in its ecosystem.
I'm pretty familiar with WordPress, and I've always loved it. When we launched the AllThingsD website in 2007, we were the first-ever WordPress VIP customers, and we remained on the platform for the life of the site.
I built my WordPress site at callaghan.org as a blog, with a separate portfolio for work and creative projects. I used Semplice, which is a premium WordPress-based portfolio tool that allowed me to build a fully custom site and create my own templates without having to write code. The one-time cost for the application was around $150. The core WordPress application is free, and it's $15 a month to self-host my own installation and domain on Flywheel.
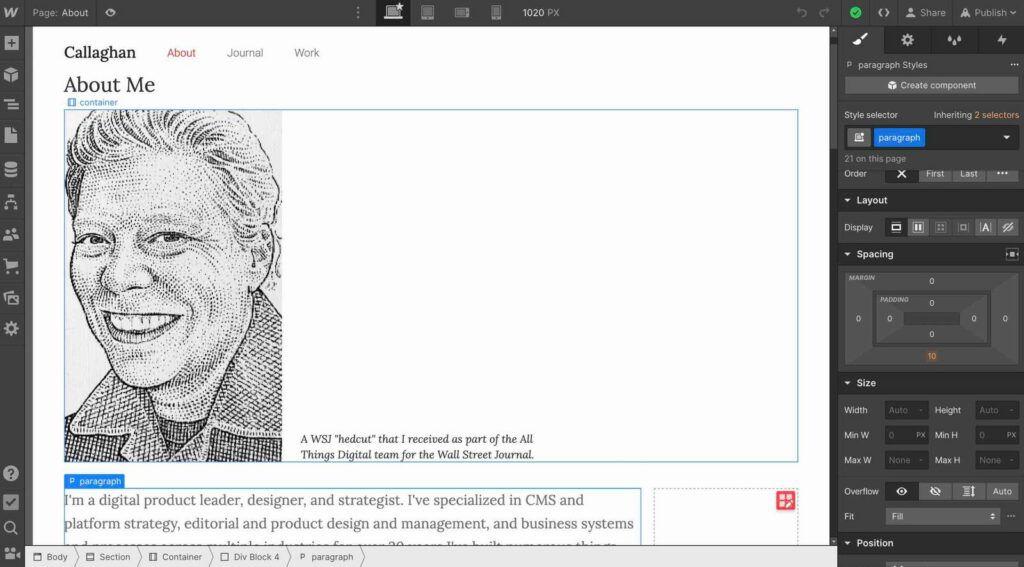
I built the Webflow clone, using the free version of the platform, at callaghan-ai.webflow.io/.
It was so much fun. First off, I took advantage of Webflow University. The written documentation of the platform and the videos outlining how to use the interface are beyond impressive in both production values and caliber of content. It was actually entertaining to complete the ~3 hour Webflow 101 introductory course.
After that, I was able to dive into the interface and start building pretty quickly. Because the documentation is so well-done, it took me slightly less time to build out the second site. The interface is simple, intuitive, and powerful. It has so much utility packed into such a straightforward UI that it took me a while to realize how well-designed it is.
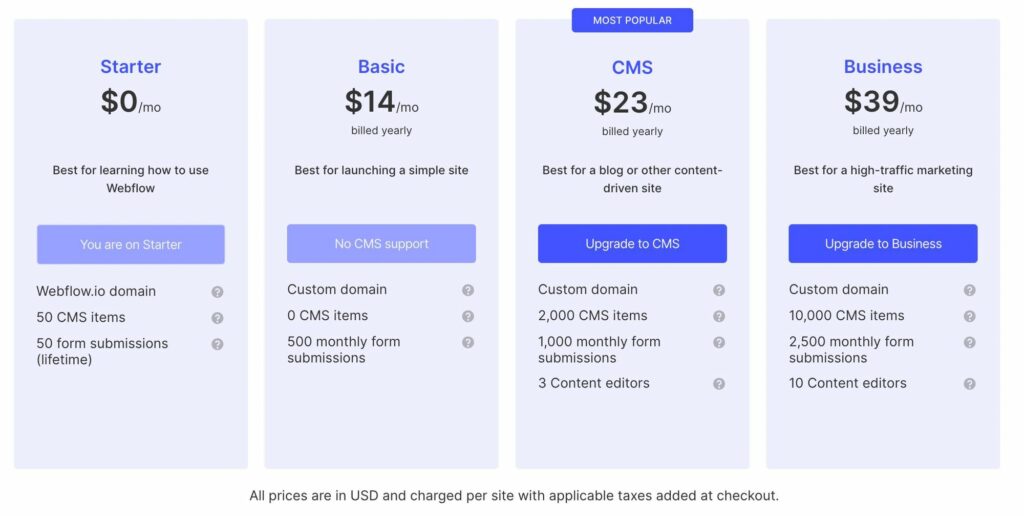
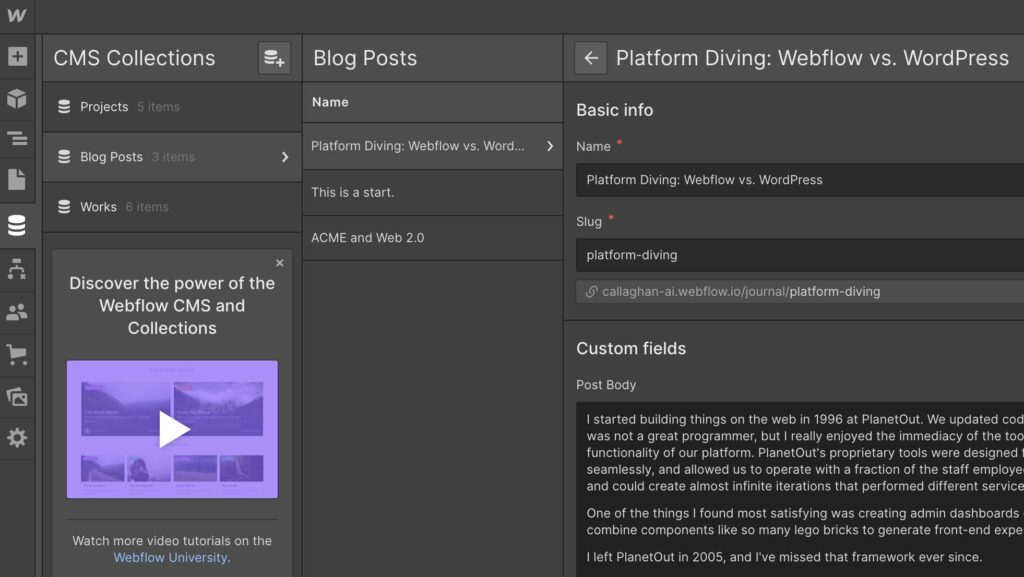
For my initial purposes, the free version of Webflow enabled me to create multiple CMS collections, each with its own template, right out of the gate, but limited the numbers of static pages I could build out to aggregate them. To get to a plan that allows for more than 2 static pages, CMS access, and a custom URL costs $23 a month. There are multiple plans and workspace options for different kinds of teams, from individuals to enterprises, all priced by the month, and billed yearly.
I immediately saw the opportunities for using it to build out other sites, both for myself and for various clients, using a single workspace to quickly generate working prototypes and designs in real time.
While the Gutenberg interface for creating WordPress articles or posts still edges out the Webflow CMS experience, there is virtually no comparison between the two platforms elsewhere in terms of flexibility, control, and speed.
There are a few strategic steps that I would pursue to maximize flexibility in the CMS product:
- Create a block-based layout experience to increase layout flexibility within the content elements of established templates.
- Make the creation and formatting experience within CMS collections more editorial.
- Leverage the extensive published Webflow documentation and knowledge base as a Language Model to create an AI assistant. This can be deployed to make component suggestions and readymade CSS elements based on business cases, layout sketches, or typed questions.
I'm looking forward to doing more than just scratching the surface of Webflow's capabilities.